准备
1、一个腾讯服务器(ubuntu)
2、Hexo本地博客
3、一个备案好的域名(如果你不想通过公网IP访问博客)
服务器配置
登陆云服务器
笔者通过MobaXterm连接服务器(在舍友的安利下接触到,感觉挺好用)
ssh username@IP_address username是登陆用户名,IP_address是服务器的IP
配置git
安装git
sudo apt-get install git
git --version,若能看到版本号则安装成功
添加git用户
1
2
3
4
| adduser git
passwd git
chmod 740 /etc/sudoers
vim /etc/sudoers
|
找到以下内容
1
2
3
4
5
6
7
| ## Allow root to run any commands anywhere
root ALL=(ALL) ALL
## 添加
git ALL=(ALL) ALL
退出并且更改权限
chmod 400 /etc/sudoers
|
添加密钥
1
2
3
4
5
6
7
8
9
10
11
| su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys
## 将本地的 id_rsa.pub 文件全部复制进去
##一般存储在C盘的user/.ssh文件中
#修改权限
cd ~
chmod 600 .ssh/authorized_keys
chmod 700 .ssh
|
测试连接
1
2
3
| #在本地的git bash
ssh -v git@VPS_IP #VPS_IP为服务器IP
#以git用户权限进入服务器即成功
|
建立git仓库
- 在
home/git目录下,创建一个名为hexo的裸仓库
先创建目录
1
2
3
4
| su root
mkdir /home/git/
chown -R git:git /home/git/
chmod -R 755 /home/git/
|
1
2
| cd /home/git/
git init --bare hexo.git
|
在/home/git/hexo.git下,有一个自动生成的hooks文件夹,需要在里面新建一个新的文件post-receive:
vim /home/git/hexo.git/hookx/post-receive
1
2
3
| ##添加以下语句
#!/bin/sh
git --work-tree=/home/hexo --git-dir=/home/git/blog.git checkout -f
|
修改文件权限,让其可执行
1
| chmod +x /home/git/blog.git/hooks/post-receive
|
配置nginx
安装
1
| sudo apt-get install nginx
|
能够获得以下界面说明成功
1
2
3
4
5
6
| Connecting to 127.0.0.1:80... connected.
HTTP request sent, awaiting response... 200 OK
Length: 43704 (43K) [text/html]
Saving to: ‘index.html’
100%[=======================================>] 43,704 --.-K/s in 0s
|
在浏览器输入服务器IP地址
配置Nginx文件
一般都在/etc/nginx/nginx.conf
1
2
3
4
| su root
mkdir /home/hexo/
chown -R git:git /home/hexo/
chmod -R 755 /home/hexo/
|
以腾讯云为例

我们要用到的是Nginx的

里面有两个文件,将它们传到服务器上(笔者用的是git bash)
先在服务器上创建一个文件夹
接着上传文件
1
2
3
4
| scp file_local_address username@VPS_IP:destination_address
#file_local_address是本地文件地址,也就是上图Nginx文件夹中的两个文件地址,VPS_IP:destination_address就是服务器上的地址,VPS_IP是服务器IP,注意不要漏掉冒号":"
#例如我的就是
$ scp C:/Users/86135/Desktop/mclaren888.cn/Nginx/1_mclaren888.cn_bundle.crt root@106.52.39.183:/home/SSL
|
1
| vim /etc/nginx/nginx.conf
|
在http{}中插入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| http{
#打开80端口
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name mclaren888.cn; # 修改为自己的域名
root /home/hexo; # 修改为网站的根目录
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
rewrite ^(.*) https://mclaren888.cn$1 permanent; #添加的语句,注意中间改为自己的域名 #该语句是让服务器将http的请求重定向到https,使连接安全
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
#安装证书
server {
listen 443;
server_name mclaren888.cn; # 填写绑定证书的域名
ssl on;
ssl_certificate /home/SSL/1_mclaren888.cn_bundle.crt; #证书文件位置
ssl_certificate_key /home/SSL/2_mclaren888.cn.key; #同上
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # 按照这个协议配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; # 按照这个套件配置
ssl_prefer_server_ciphers on;
location / {
root /home/hexo; # 站点目录
index index.html index.htm;
}
}
}
|
- 使用
nginx -t检查是否有语法错误,若无语法错误重启Nginx服务
本地配置
1
2
3
4
| deploy:
type: git
repo: git@你的云服务器的IP地址:/home/git/hexoBlog
branch: master
|
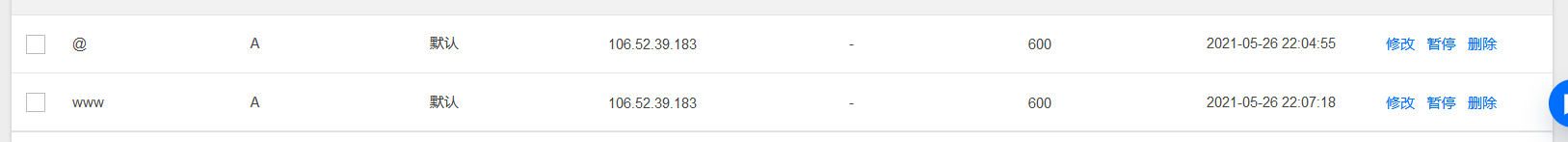
最后的最后,记得域名解析,把域名绑定到服务器上

大功告成!
参考文章:
https://cloud.tencent.com/developer/article/1140005